こちらもよくご質問をいただきます。
文字の輪郭を綺麗に設定する【袋文字】。

テキストボックスを2つ使って作っています!
袋文字の作り方
さっそく解説していきますね☺

画像はクリックで拡大表示になります。
手順①
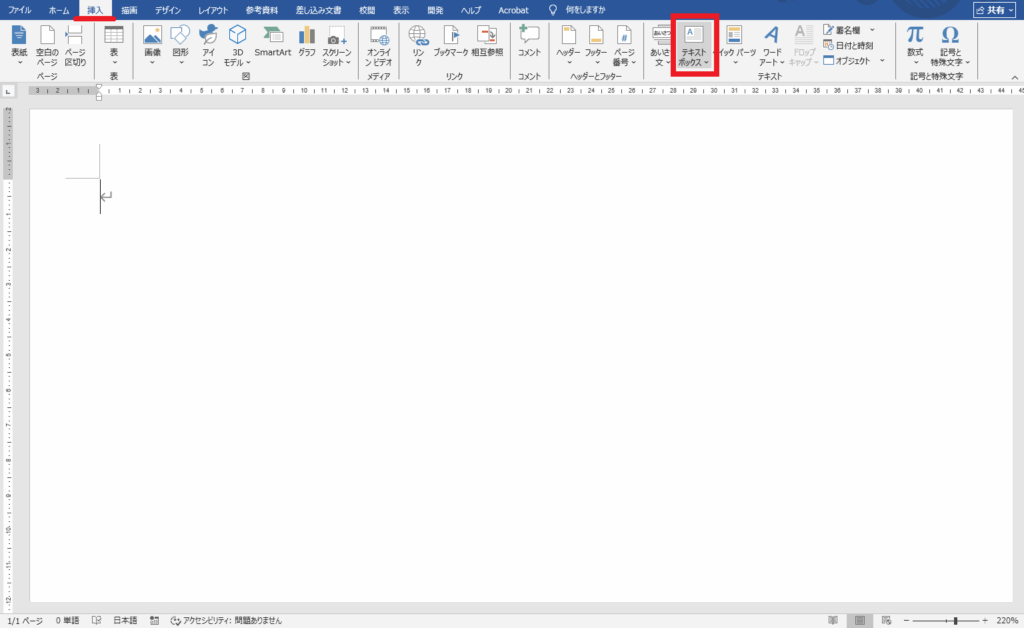
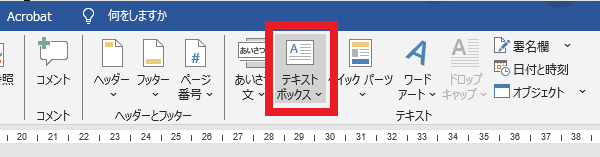
【挿入タブ】にあるテキストグループの【テキストボックス】をクリックしましょう。

↓拡大

手順②
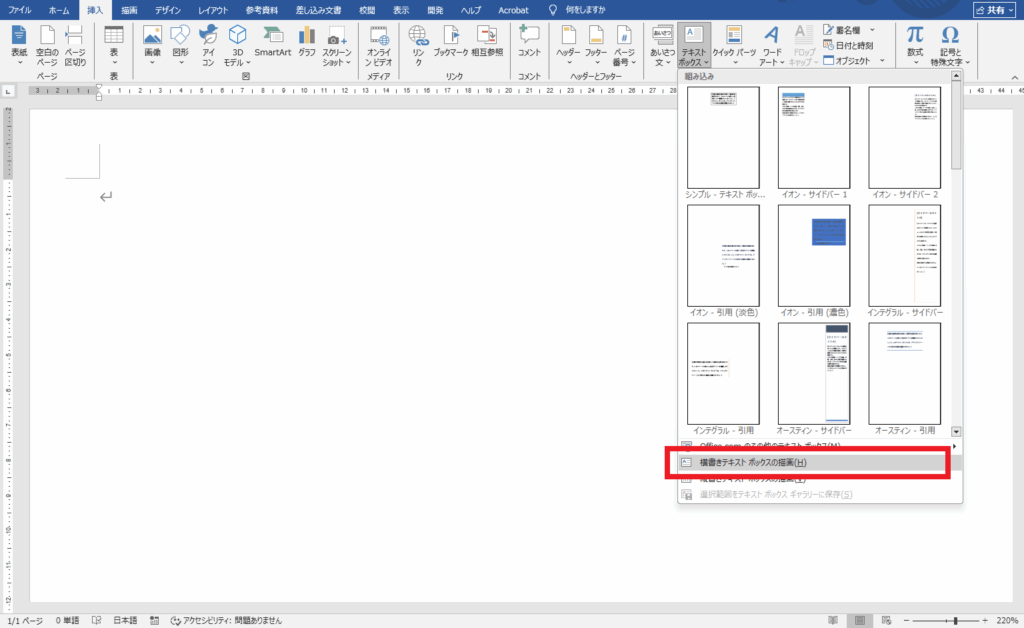
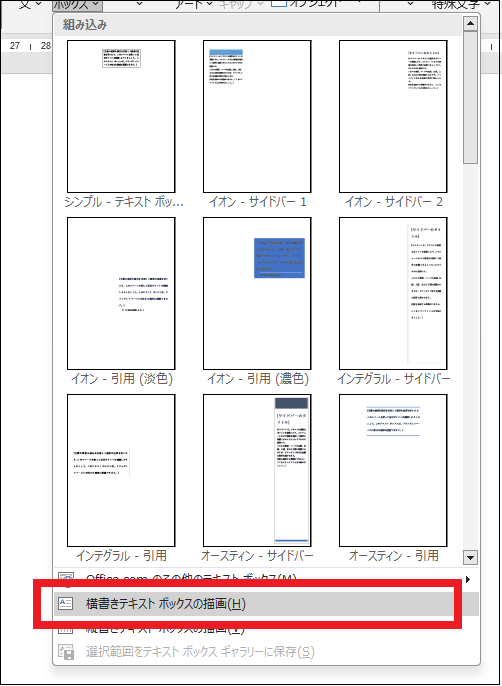
テキストボックスのツールが開いたら、下の方にある【横書き】か【縦書き】か好きな方のテキストボックスを選びましょう。今回は横書きのテキストボックスで解説していきます。

↓拡大

手順③
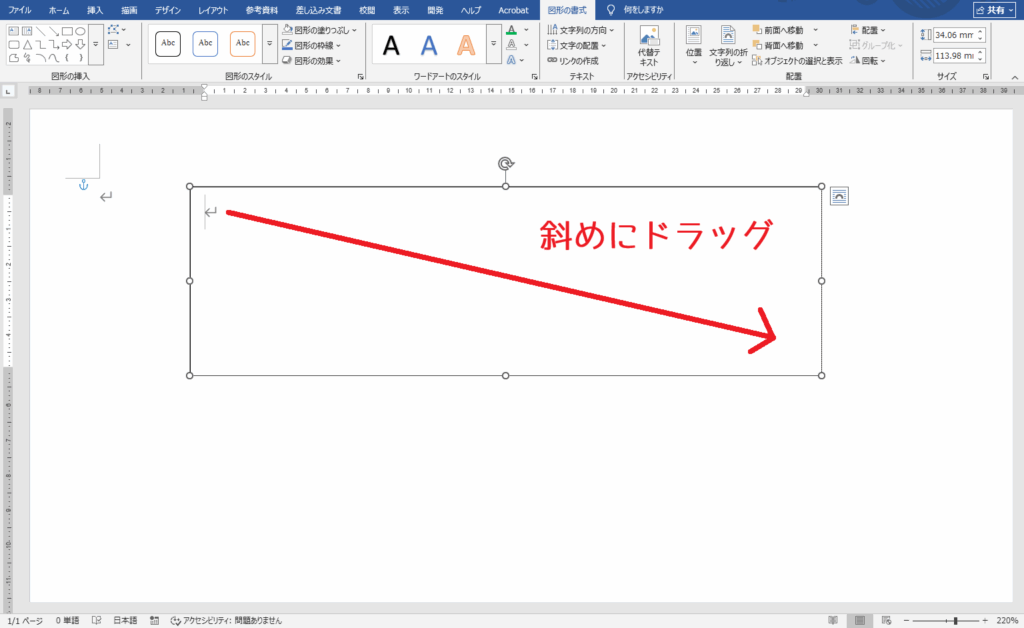
用紙の上にマウスをもっていくと+の表示になります。そのまま斜めにドラッグしましょう。
テキスト挿入するボックスが出来上がります。

手順④
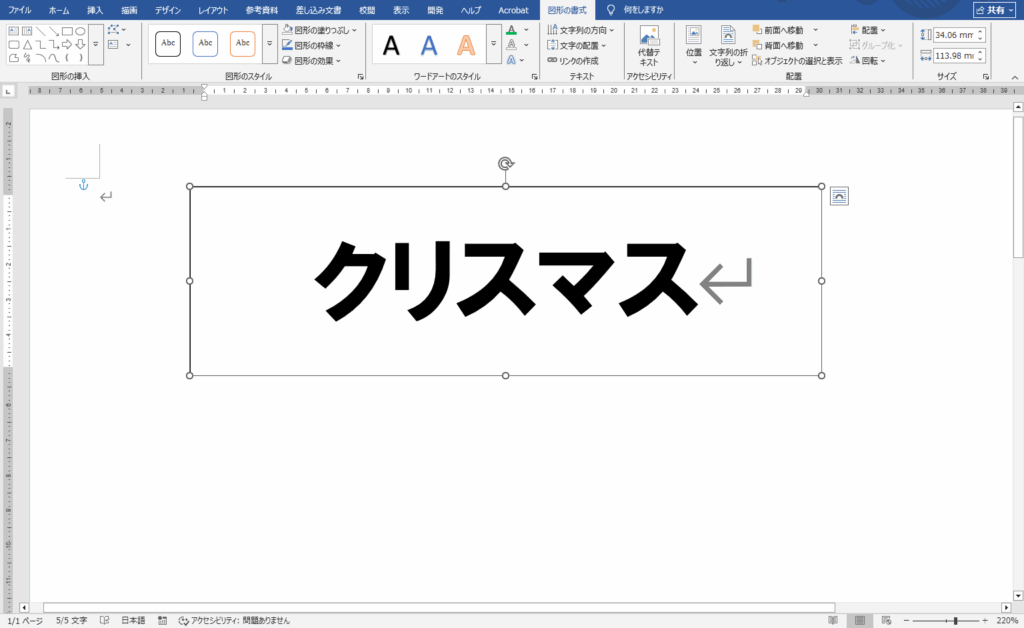
テキストボックスが表示されたら、文字を入力しましょう。
大きさやフォントの種類も好きなものに変えてください。

テキストボックスの塗りつぶしのと枠線の色は【なし】にしておいてくださいね。
こちらの解説では、分かりやすいようにテキストボックスの枠線はありのまますすめていきます。

手順⑤
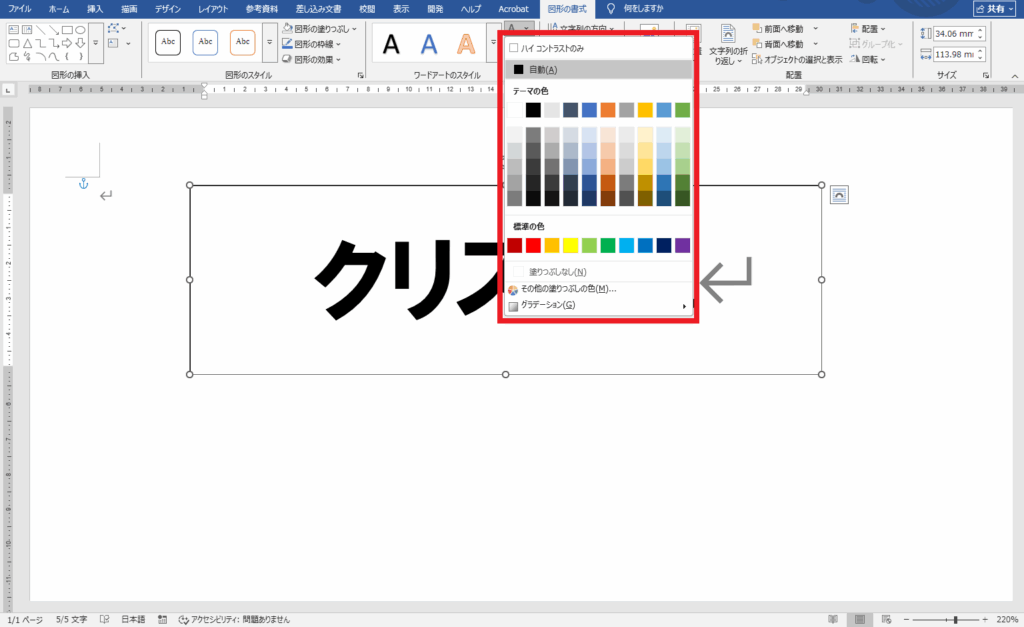
フォントの色も好きな色に変更しましょう。
ホームタブから変更してもOKですが、テキストボックスをクリックした時に表示される【図形の書式タブ】からも変更することができます。

↓拡大

今回は緑色を選びました。

手順⑥
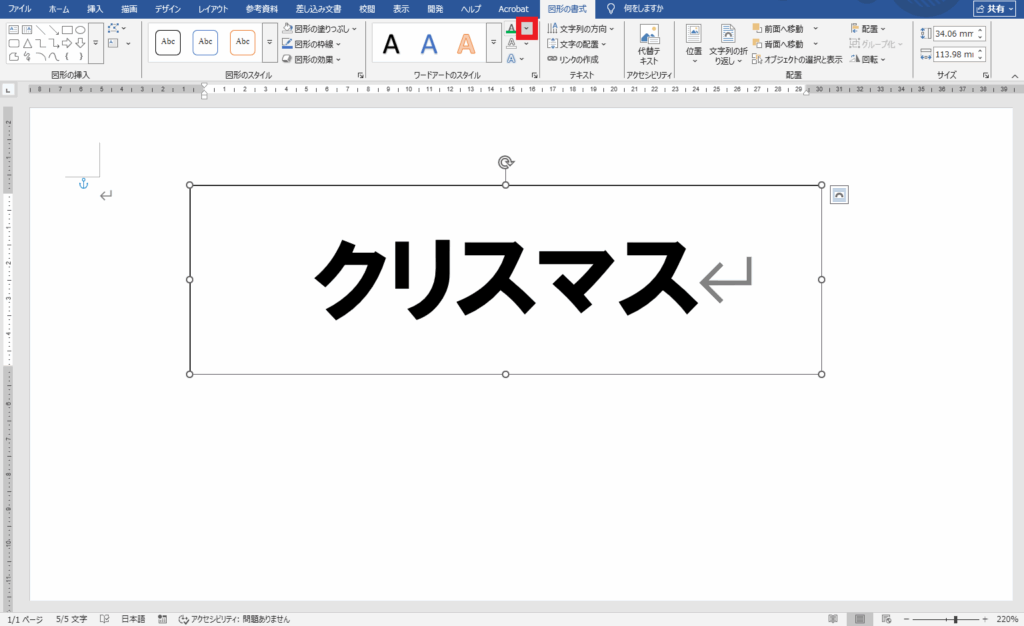
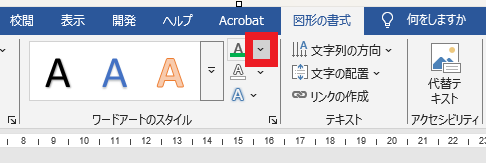
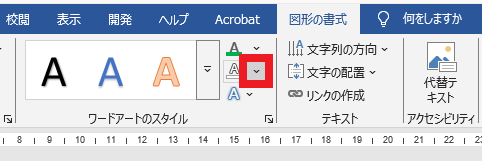
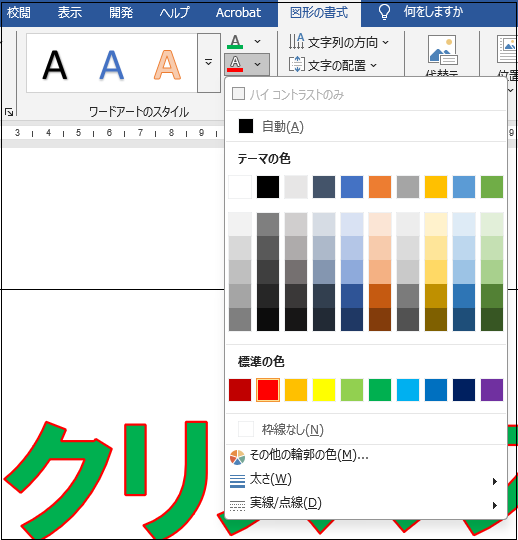
次は、フォントの下にある【文字の輪郭】の∨をクリックして輪郭の色を選びましょう。

今回は赤色を選びました。

手順⑦
輪郭の色が選べたら、輪郭を太くしましょう。
もう一度、【文字の輪郭】の∨をクリックしてください。

手順⑧
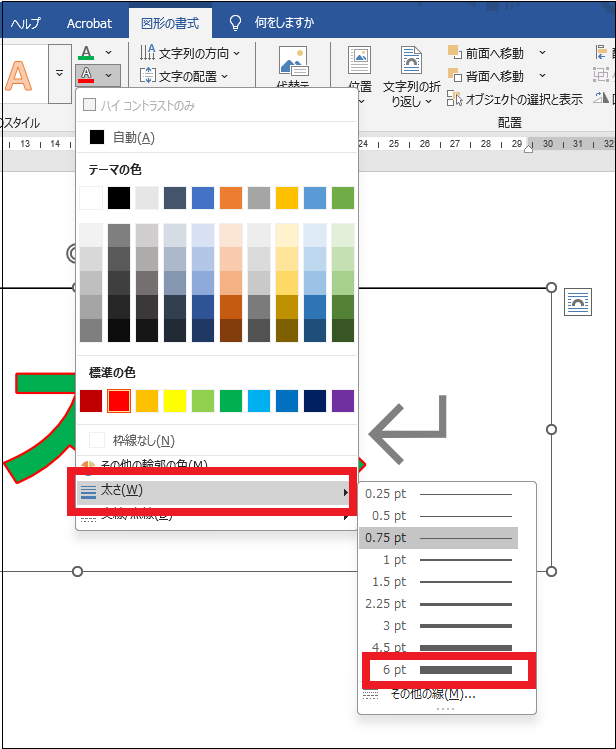
色のパレットの下の方にある【太さ】をクリックして、横に出てくるウィンドウから好きな太さを選びましょう。
輪郭が太め方が袋文字が綺麗に出来上がります。
今回は6ptを選びました。

手順⑨
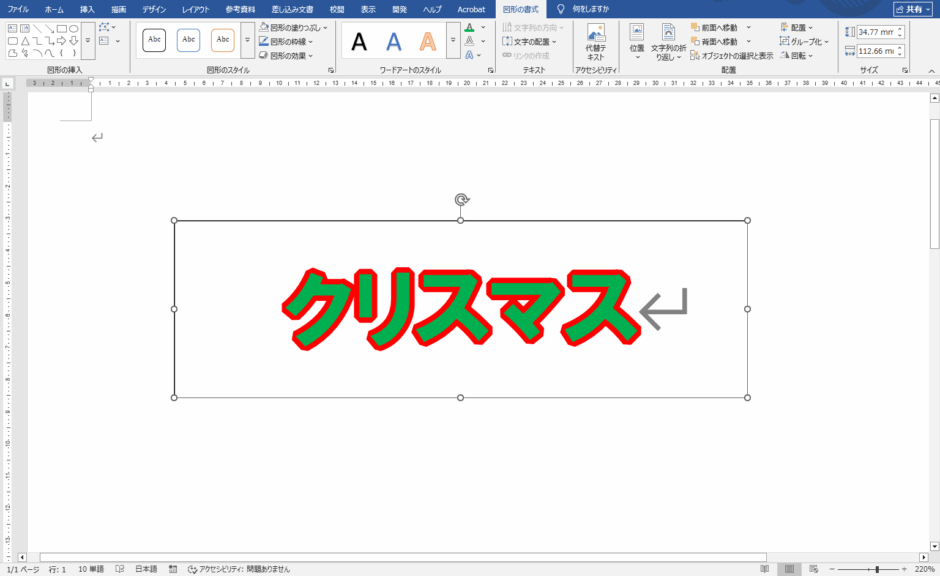
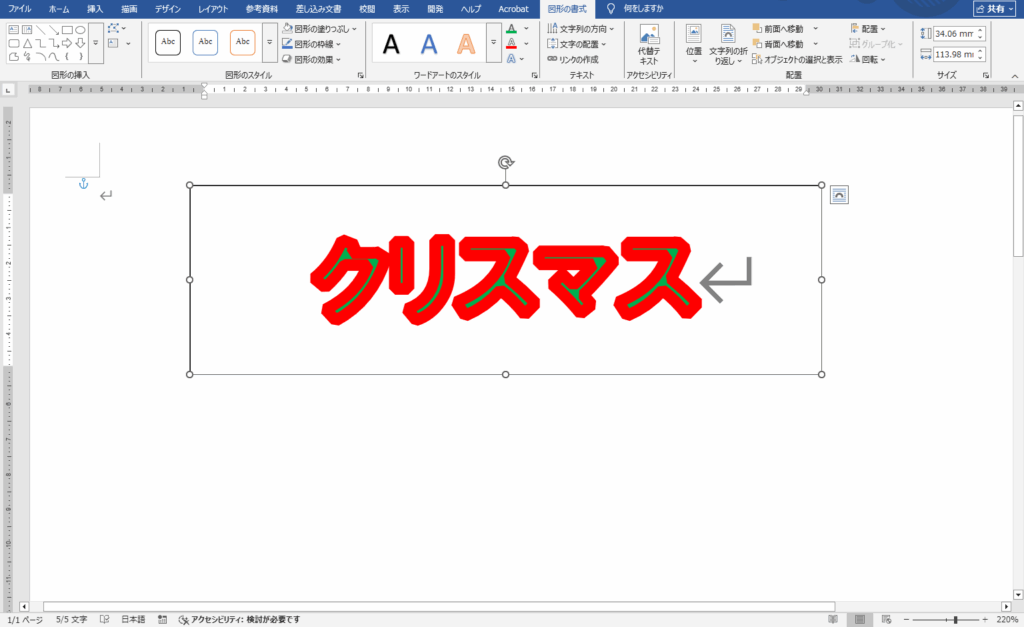
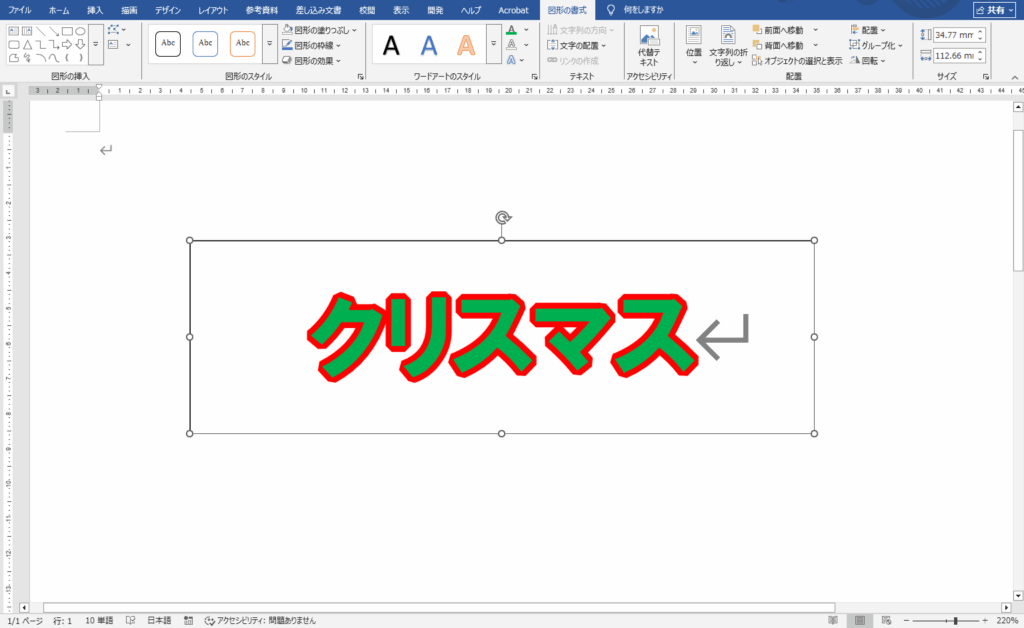
輪郭の色と太さが設定されたことを確認しましょう。


フォントの緑色が見えなくなって残念。ここから綺麗に見えるように袋文字にしていきます。
手順⑩
テキストボックスをコピーして2つにしましょう。

手順⑪
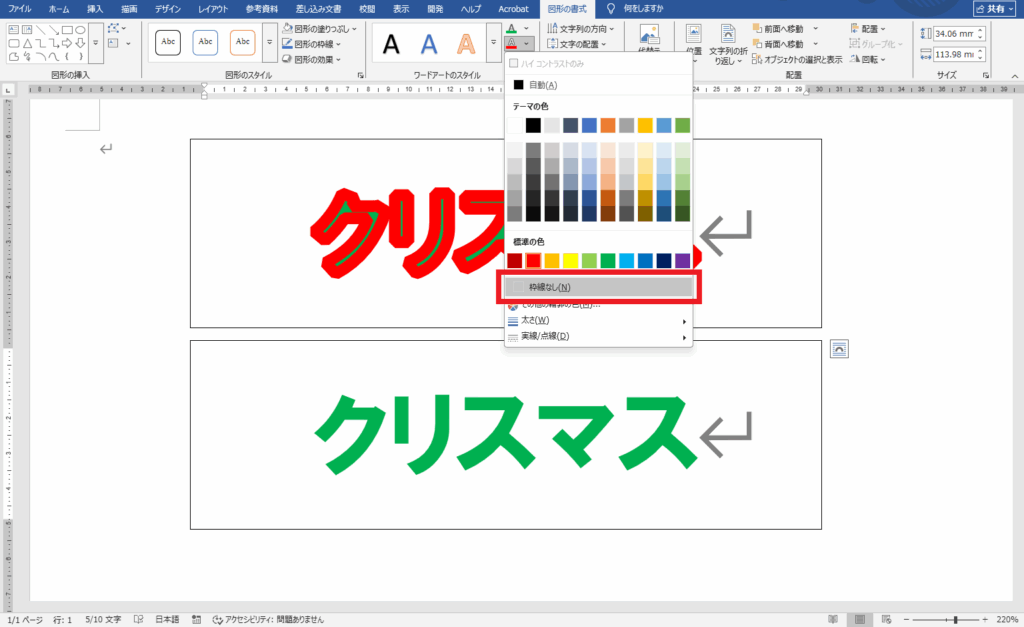
コピーした方のテキストボックスの文字の輪郭を削除しましょう。
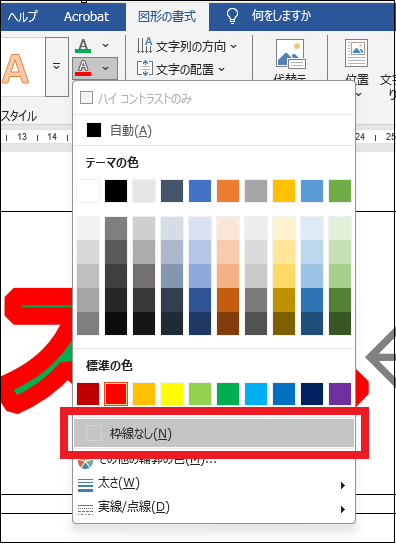
文字の輪郭の∨をクリックして、色のパレットの中から【枠線なし】をクリックしましょう。

↓拡大

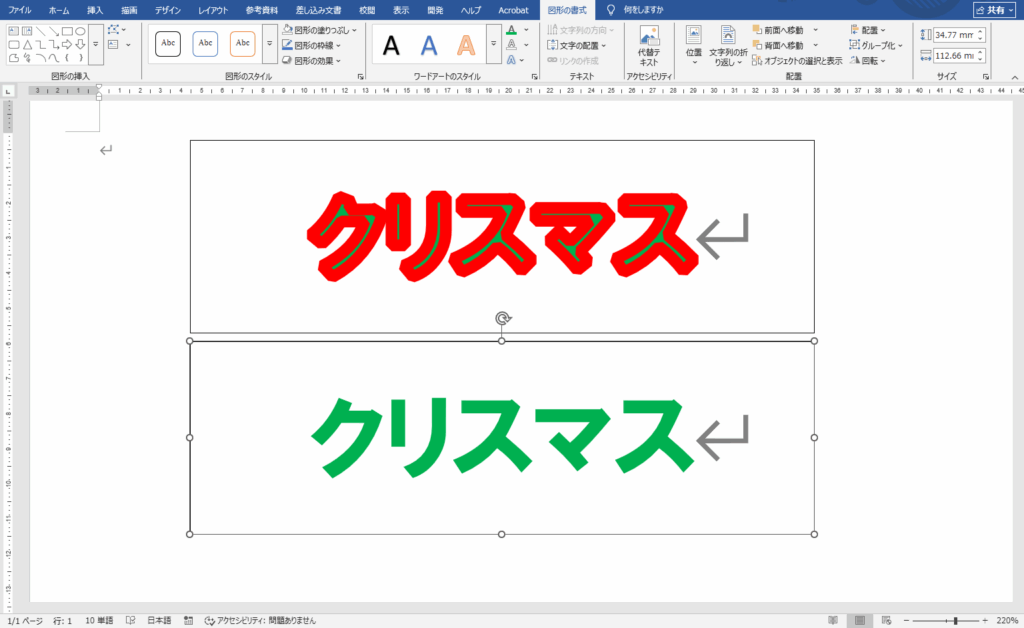
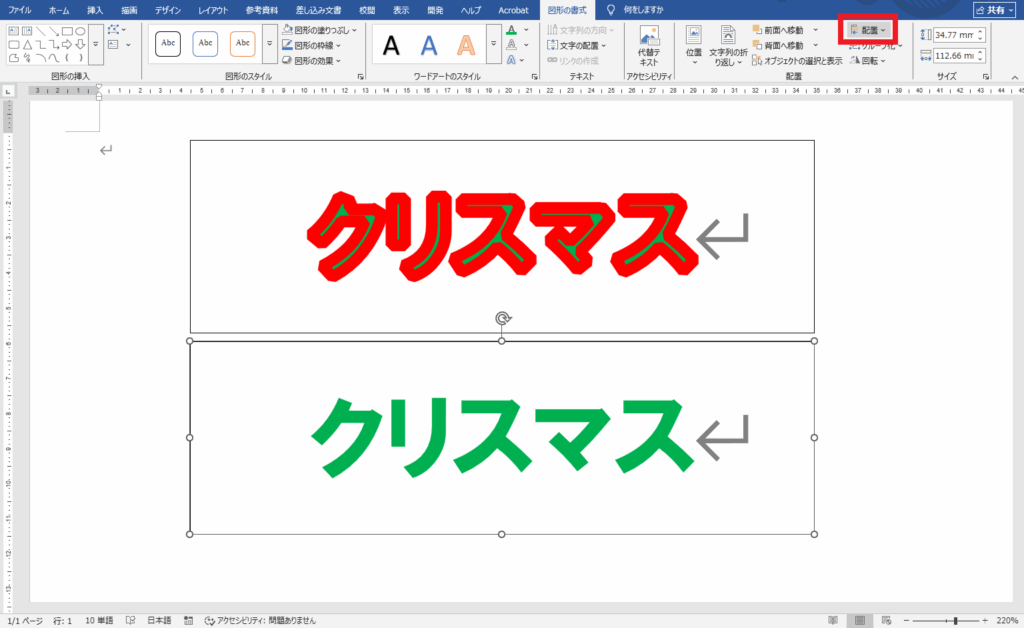
手順⑫
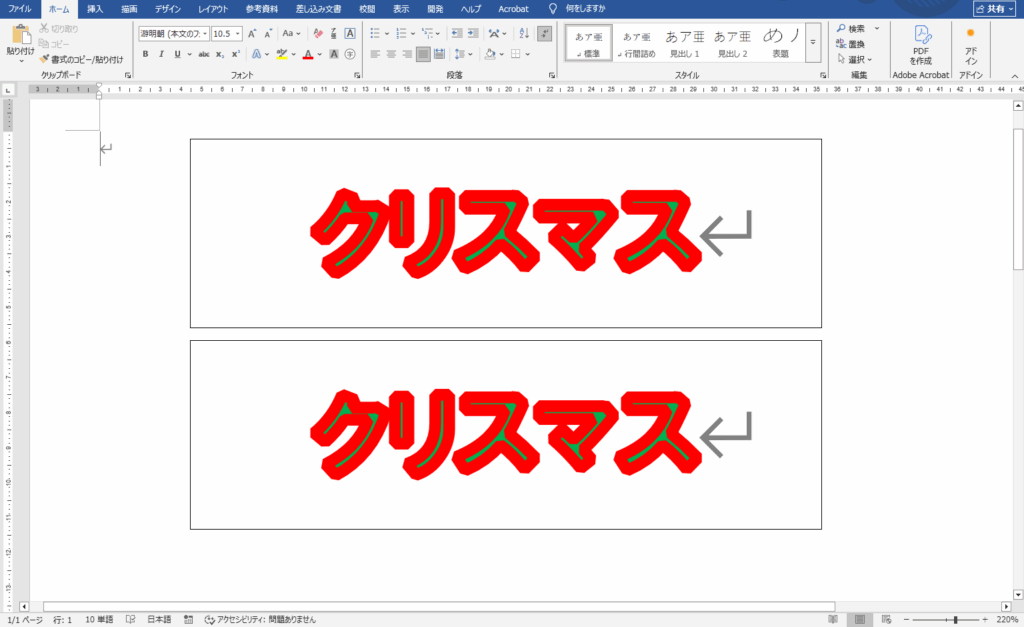
画像のような状態になったら、この2つのテキストボックスを重ねていきます。
シフトキーを使って、2つのテキストボックスを選択してください。


ひとつめのテキストボックスをクリックしたあとに、シフトキーを押したまま2つめのテキストボックスをクリックすると、2つ同時に選択することが出来ます!
手順⑬
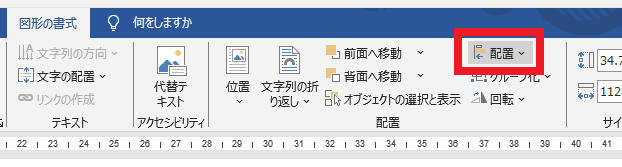
2つのテキストボックスが選択できたら、【図形の書式】タブにある、配置をクリックしましょう。

↓拡大

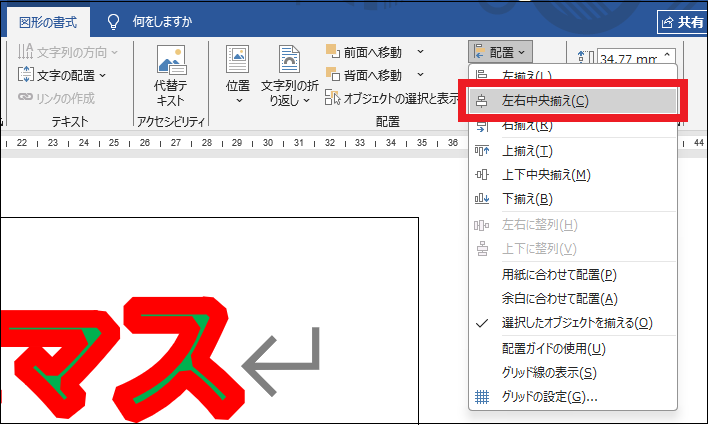
手順⑭
配置の中から、【左右中央揃え】をクリックして、2つのテキストボックスの縦のラインを揃えましょう。

手順⑮
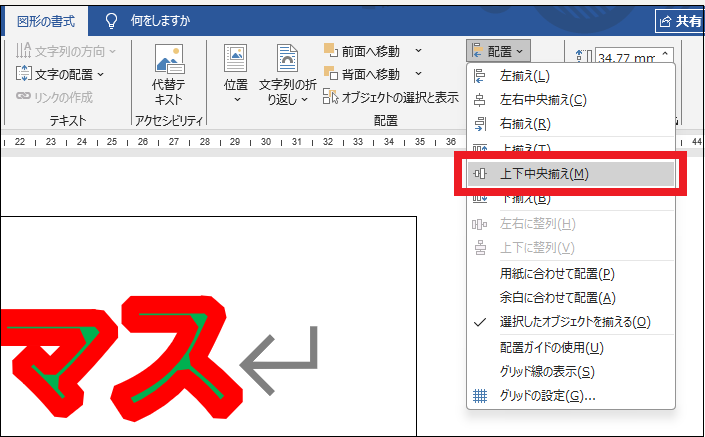
左右中央揃えができたら、もう一度、配置をクリックして、【上下中央揃え】もクリックして、横のラインを揃えましょう。

手順⑯
テキストボックスがぴったり重なって、綺麗な袋文字が出来上がりました!
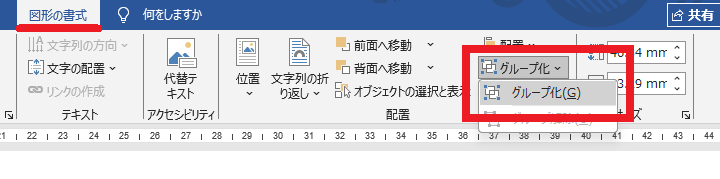
最後に【図形の書式】タブの【グループ化】からグループ化もしておきましょう。

完成!
袋文字が完成しました!パチパチパチ☆

ちょっと難しいですが、覚えておくと便利なので、ぜひ、挑戦してみて下さいね!
袋文字の作り方の動画
こちらをクリック